内容主要出资: CommonJS规范 -- JavaScript 标准参考教程(alpha)
「万字进阶」深入浅出 Commonjs 和 Es Module - 掘金
Node 应用由模块组成,采用 CommonJS 模块规范。
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。 Node如果想在多个文件分享变量,必须定义为
global对象的属性。
CommonJS规范规定,每个模块内部,
module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。
commonjs
1.commonjs 使用与原理
在使用 规范下,有几个显著的特点:
- 在
commonjs中每一个 js 文件都是一个单独的模块,我们可以称之为 module - 该模块中,包含 CommonJS 规范的核心变量: exports、module.exports、require;
- exports 和 module.exports 可以负责对模块中的内容进行导出;
- require 函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容;
写法举例:
文件1:example.js 文件使用export导出
// example.js文件
let name = '《React进阶实践指南》'
module.exports = function sayName (){
return name
}// example.js文件
let name = '《React进阶实践指南》'
module.exports = function sayName (){
return name
}文件2:其他文件使用require导入
const sayName = require('./hello.js')
module.exports = function say(){
return {
name:sayName(),
author:'我不是外星人'
}
}const sayName = require('./hello.js')
module.exports = function say(){
return {
name:sayName(),
author:'我不是外星人'
}
}commonjs 实现原理
首先从上述得知每个NodeJS模块文件上存在 module,exports,require三个变量,然而这三个变量是没有被定义的,但是我们可以在 Commonjs 规范下每一个 js 模块上直接使用它们。在 nodejs 中还存在 __filename 和 __dirname 变量。
- module: 记录
当前模块信息 - require:
方法,用来引入模块 - exports: 当前模块导出的属性
在编译的过程中,实际 Commonjs 对 js 的代码块进行了首尾包装, 我们以上述的 home.js 为例子🌰,它被包装之后的样子如下:
(function(exports,require,module,__filename,__dirname){
const sayName = require('./hello.js')
module.exports = function say(){
return { name:sayName(),
author:'我不是外星人' }}}
)(function(exports,require,module,__filename,__dirname){
const sayName = require('./hello.js')
module.exports = function say(){
return { name:sayName(),
author:'我不是外星人' }}}
)- 在 Commonjs 规范下模块中,会形成一个包装函数,我们写的代码将作为包装函数的执行上下文,使用的
require,exports,module本质上是通过形参的方式传递到包装函数中的。
function wrapper (script) {
return '(function (exports, require, module, __filename, __dirname) {' + script + '\n})' }function wrapper (script) {
return '(function (exports, require, module, __filename, __dirname) {' + script + '\n})' }包装函数执行。
const modulefunction = wrapper(`
const sayName = require('./hello.js')
module.exports = function say(){
return {
name:sayName(),
author:'我不是外星人'
}
}
`)const modulefunction = wrapper(`
const sayName = require('./hello.js')
module.exports = function say(){
return {
name:sayName(),
author:'我不是外星人'
}
}
`)- 如上模拟了一个包装函数功能, script 为我们在 js 模块中写的内容,最后返回的就是如上包装之后的函数。当然这个函数暂且是一个字符串。
runInThisContext(modulefunction)(module.exports, require, module, __filename, __dirname)runInThisContext(modulefunction)(module.exports, require, module, __filename, __dirname)- 在模块加载的时候,会通过 runInThisContext (可以理解成 eval ) 执行
modulefunction,传入require,exports,module等参数。最终我们写的 nodejs 文件就这么执行了。
到此为止,完成了整个模块执行的原理。接下来我们来分析以下 require 文件加载的流程。
2 require 文件加载流程
上述说了 commonjs 规范大致的实现原理,接下来我们分析一下, require 如何进行文件的加载的。
我们还是以 nodejs 为参考,比如如下代码片段中:
const fs = require('fs') // ①核心模块
const sayName = require('./hello.js') //② 文件模块
const crypto = require('crypto-js') // ③第三方自定义模块const fs = require('fs') // ①核心模块
const sayName = require('./hello.js') //② 文件模块
const crypto = require('crypto-js') // ③第三方自定义模块如上代码片段中:
- ① 为 nodejs 底层的核心模块。
- ② 为我们编写的文件模块,比如上述
sayName - ③ 为我们通过 npm 下载的第三方自定义模块,比如
crypto-js。
require 加载标识符原则
首先我们看一下 nodejs 中对标识符的处理原则。
- 首先像 fs ,http ,path 等标识符,会被作为 nodejs 的核心模块。
./和../作为相对路径的文件模块,/作为绝对路径的文件模块。- 非路径形式也非核心模块的模块,将作为自定义模块。
核心模块的处理:
核心模块的优先级仅次于缓存加载,在 Node 源码编译中,已被编译成二进制代码,所以加载核心模块,加载过程中速度最快。
路径形式的文件模块处理:
已 ./ ,../ 和 / 开始的标识符,会被当作文件模块处理。require() 方法会将路径转换成真实路径,并以真实路径作为索引,将编译后的结果缓存起来,第二次加载的时候会更快。至于怎么缓存的?我们稍后会讲到。
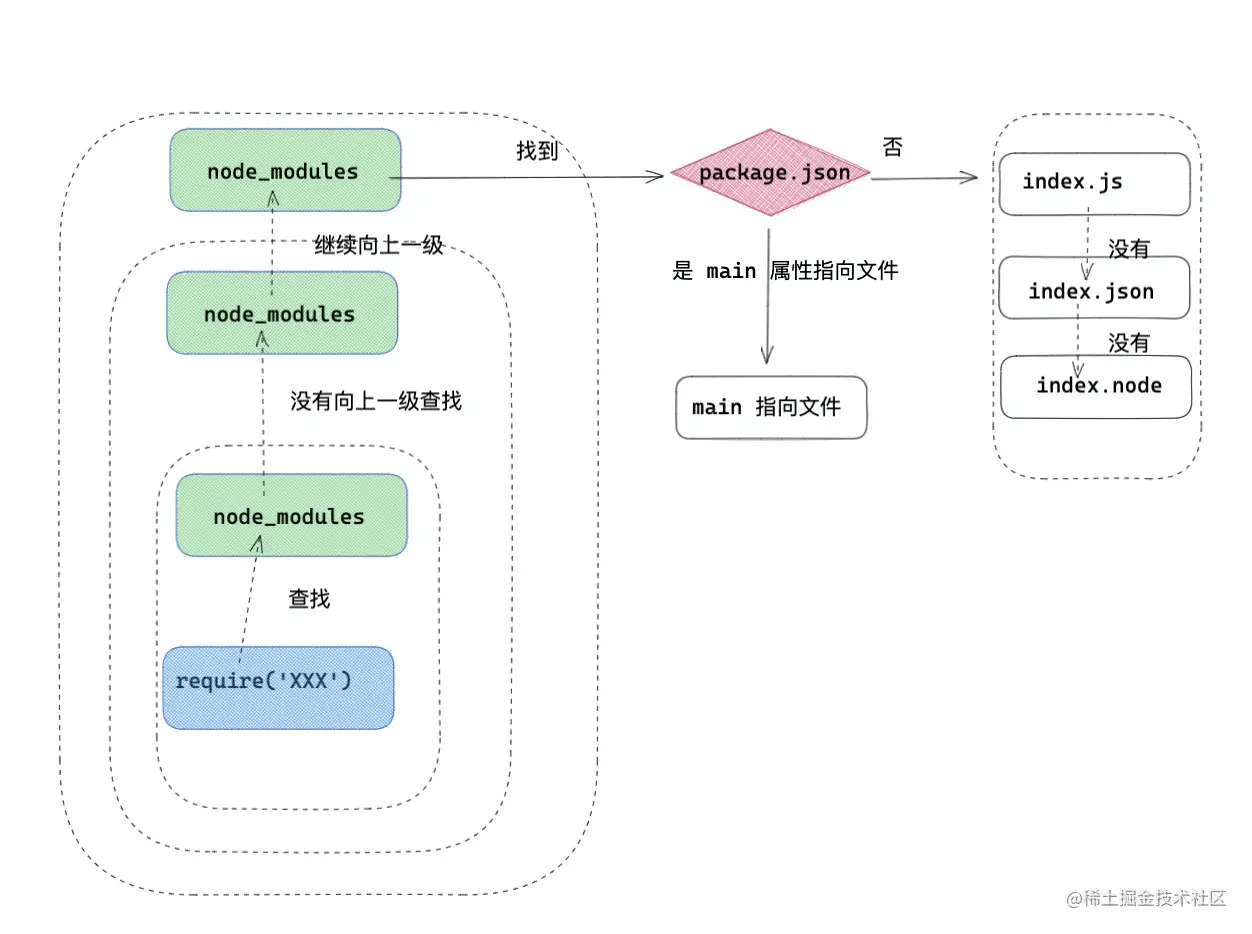
自定义模块处理: 自定义模块,一般指的是非核心的模块,它可能是一个文件或者一个包,它的查找会遵循以下原则:
- 在当前目录下的
node_modules目录查找。 - 如果没有,在父级目录的
node_modules查找,如果没有, 在父级目录的父级目录的node_modules中查找。 - 沿着路径向上递归,直到根目录下的
node_modules目录。 - 在查找过程中,会找
package.json下 main 属性指向的文件,如果没有package.json,在 node 环境下会以此查找index.js,index.json,index.node。

3 require 模块引入与处理
CommonJS 模块同步加载并执行模块文件,CommonJS 模块在执行阶段分析模块依赖,采用深度优先遍历(depth-first traversal),执行顺序是父 -> 子 -> 父;
为了搞清除 require 文件引入流程。我们接下来再举一个例子,这里注意一下细节:
a.js文件
const getMes = require('./b')
console.log('我是 a 文件')
exports.say = function(){
const message = getMes()
console.log(message)
}const getMes = require('./b')
console.log('我是 a 文件')
exports.say = function(){
const message = getMes()
console.log(message)
}b.js文件
const say = require('./a')
const object = {
name:'《React进阶实践指南》',
author:'我不是外星人'
}
console.log('我是 b 文件')
module.exports = function(){
return object
}const say = require('./a')
const object = {
name:'《React进阶实践指南》',
author:'我不是外星人'
}
console.log('我是 b 文件')
module.exports = function(){
return object
}- 主文件
main.js
const a = require('./a')
const b = require('./b')
console.log('node 入口文件')const a = require('./a')
const b = require('./b')
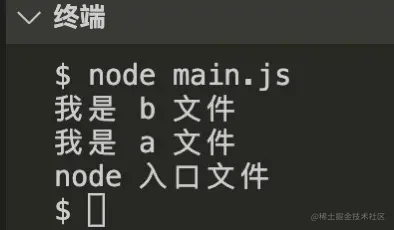
console.log('node 入口文件')接下来终端输入 node main.js 运行 main.js,效果如下:

从上面的运行结果可以得出以下结论:
main.js和a.js模块都引用了b.js模块,但是b.js模块只执行了一次。a.js模块 和b.js模块互相引用,但是没有造成循环引用的情况。- 执行顺序是父 -> 子 -> 父;
那么 Common.js 规范是如何实现上述效果的呢?
require 加载原理
首先为了弄清楚上述两个问题。我们要明白两个感念,那就是 module 和 Module。
module :在 Node 中每一个 js 文件都是一个 module ,module 上保存了 exports 等信息之外,还有一个 loaded 表示该模块是否被加载。
- 为
false表示还没有加载; - 为
true表示已经加载
Module :以 nodejs 为例,整个系统运行之后,会用 Module 缓存每一个模块加载的信息。
require 的源码大致长如下的样子:
// id 为路径标识符
function require(id) {
/* 查找 Module 上有没有已经加载的 js 对象*/
const cachedModule = Module._cache[id]
/* 如果已经加载了那么直接取走缓存的 exports 对象 */
if(cachedModule){
return cachedModule.exports
}
/* 创建当前模块的 module */
const module = { exports: {} ,loaded: false , ...}
/* 将 module 缓存到 Module 的缓存属性中,路径标识符作为 id */
Module._cache[id] = module
/* 加载文件 */
runInThisContext(wrapper('module.exports = "123"'))(module.exports, require, module, __filename, __dirname)
/* 加载完成 *//
module.loaded = true
/* 返回值 */
return module.exports
} // id 为路径标识符
function require(id) {
/* 查找 Module 上有没有已经加载的 js 对象*/
const cachedModule = Module._cache[id]
/* 如果已经加载了那么直接取走缓存的 exports 对象 */
if(cachedModule){
return cachedModule.exports
}
/* 创建当前模块的 module */
const module = { exports: {} ,loaded: false , ...}
/* 将 module 缓存到 Module 的缓存属性中,路径标识符作为 id */
Module._cache[id] = module
/* 加载文件 */
runInThisContext(wrapper('module.exports = "123"'))(module.exports, require, module, __filename, __dirname)
/* 加载完成 *//
module.loaded = true
/* 返回值 */
return module.exports
}从上面我们总结出一次 require 大致流程是这样的;
- require 会接收一个参数——文件标识符,然后分析定位文件,分析过程我们上述已经讲到了,加下来会从 Module 上查找有没有缓存,如果有缓存,那么直接返回缓存的内容。
- 如果没有缓存,会创建一个 module 对象,缓存到 Module 上,然后执行文件,加载完文件,将 loaded 属性设置为 true ,然后返回 module.exports 对象。借此完成模块加载流程。
- 模块导出就是 return 这个变量的其实跟 a = b 赋值一样, 基本类型导出的是值, 引用类型导出的是引用地址。
- exports 和 module.exports 持有相同引用,因为最后导出的是 module.exports, 所以对 exports 进行赋值会导致 exports 操作的不再是 module.exports 的引用。
4 require 动态加载
上述我们讲了 require 查找文件和加载流程。接下来介绍 commonjs 规范下的 require 的另外一个特性——动态加载。
require 可以在任意的上下文,动态加载模块。
console.log('我是 a 文件')
exports.say = function(){
const getMes = require('./b')
const message = getMes()
console.log(message)
}console.log('我是 a 文件')
exports.say = function(){
const getMes = require('./b')
const message = getMes()
console.log(message)
}main.js:
const a = require('./a')
a.say()const a = require('./a')
a.say()四 Es Module
Nodejs 借鉴了 Commonjs 实现了模块化 ,从 ES6 开始, JavaScript 才真正意义上有自己的模块化规范,
Es Module 的产生有很多优势,比如:
- 借助
Es Module的静态导入导出的优势,实现了tree shaking。 Es Module还可以import()懒加载方式实现代码分割。
在 Es Module 中用 export 用来导出模块,import 用来导入模块。但是 export 配合 import 会有很多种组合情况,接下来我们逐一分析一下。
- Es6 Module支持混合导入
export const name = '《React进阶实践指南》'
export const author = '我不是外星人'
export default function say (){
console.log('hello , world')
}
// 导入方法:
import theSay , { name, author as bookAuthor } from './a.js'
console.log(
theSay, // ƒ say() {console.log('hello , world') }
name, // "《React进阶实践指南》"
bookAuthor // "我不是外星人"
)
// 导入方法
import theSay, * as mes from './a'
console.log(
theSay, // ƒ say() { console.log('hello , world') }
mes // { name:'《React进阶实践指南》' , author: "我不是外星人" ,default: ƒ say() { console.log('hello , world') } }
)export const name = '《React进阶实践指南》'
export const author = '我不是外星人'
export default function say (){
console.log('hello , world')
}
// 导入方法:
import theSay , { name, author as bookAuthor } from './a.js'
console.log(
theSay, // ƒ say() {console.log('hello , world') }
name, // "《React进阶实践指南》"
bookAuthor // "我不是外星人"
)
// 导入方法
import theSay, * as mes from './a'
console.log(
theSay, // ƒ say() { console.log('hello , world') }
mes // { name:'《React进阶实践指南》' , author: "我不是外星人" ,default: ƒ say() { console.log('hello , world') } }
)- 重属名导入
- 重定向导出
export * from 'module' // 第一种方式
export { name, author, ..., say } from 'module' // 第二种方式
export { name as bookName , author as bookAuthor , ..., say } from 'module' //第三种方式export * from 'module' // 第一种方式
export { name, author, ..., say } from 'module' // 第二种方式
export { name as bookName , author as bookAuthor , ..., say } from 'module' //第三种方式- 无需导入模块,只运行模块 :
import 'module' - 动态导入
//`import('module')` ,动态导入返回一个 `Promise`。为了支持这种方式,需要在 webpack 中做相应的配置处理。
const promise = import('module')//`import('module')` ,动态导入返回一个 `Promise`。为了支持这种方式,需要在 webpack 中做相应的配置处理。
const promise = import('module')import() 动态引入
import() 返回一个 Promise 对象, 返回的 Promise 的 then 成功回调中,可以获取模块的加载成功信息。我们来简单看一下 import() 是如何使用的。
main.js
setTimeout(() => {
const result = import('./b')
result.then(res=>{
console.log(res)
})
}, 0);setTimeout(() => {
const result = import('./b')
result.then(res=>{
console.log(res)
})
}, 0);b.js
export const name ='alien'
export default function sayhello(){
console.log('hello,world')
}export const name ='alien'
export default function sayhello(){
console.log('hello,world')
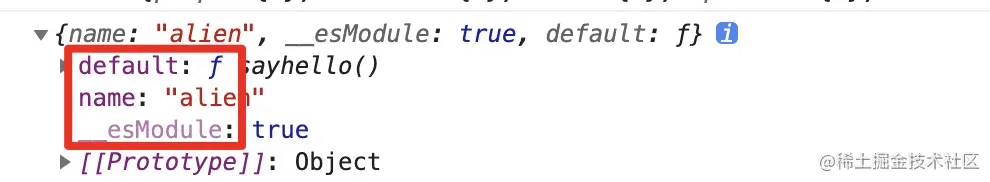
}打印结果:

import()可以动态使用,加载模块。import()返回一个Promise,成功回调 then 中可以获取模块对应的信息。name对应 name 属性,default代表export default。__esModule为 es module 的标识。
作用:
- 动态加载,可以放在条件语句或者函数执行上下文中。
- 懒加载:例如vue路由懒加载